
Introduction & 前言
寫了一陣子的程式碼,你有沒有曾經想過,有時候我們能像 git pull、git push…這樣輸入完指令就完成所有你預期內的步驟嗎?
這篇文章將帶你簡單入們一鍵指令,就可以完成你需要完成的任務。

好久不見,在開始後端之路之後進度雖然緩慢,但發現一路上的確挺有趣的,經歷過了 [NodeJS Become A Full Stack Developer] — 從0開始 NodeJS 小試身手 透過 NodeJS 重頭開始認識後端,一直到 [NodeJS Become A Full Stack Developer] — 菜雞必經之路 👉 實作一個 Todo List 我們透過了三篇文章介紹如何轉職為全端勇者。
在今天這篇文章將來探討如何串接 MySQL(資料庫),而非上次透過 Firebase 快速串接,這次將會是有趣的一篇文章(才怪)!

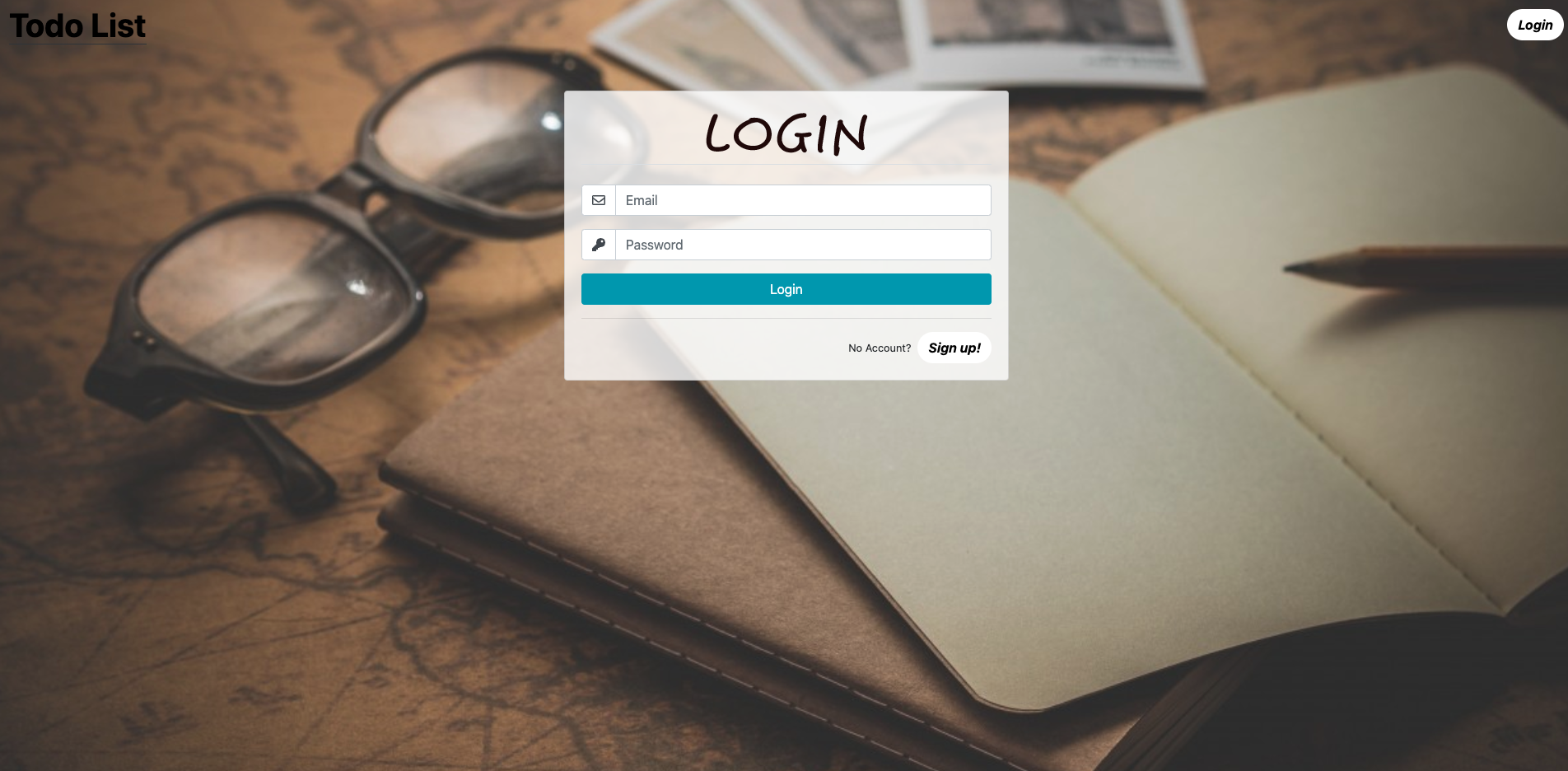
這一篇文章會快速介紹一下筆者在上 六角學院 - NodeJS 前後端開發實戰 課程時,章節練習的小作業,透過 Nodejs 及 Firebase 寫一個菜鳥都必須要練習過的題目 Todo List。

前陣子拖工作專案之福,碰到了 Google Analytics(以下簡稱GA),相信有碰到行銷的人應該或多或少都會聽過這個,本篇將會淺談 GA 及 GTM 可以做什麼,及如何設定。

在 [Hexschool JS60 Training] — 60天 JavaScript 學徒試煉 Day31-60 第四十三天拿到一則題目,研究 window.location 及 轉址 或 如何取得網址參數。
想到早前也一直想筆記這個東西,雖然現在大多數都是用框架在做前端,但不免還是會碰到只有 HTML 或是 PHP 要送 Formdata 及 轉頁帶參數 這種情況,這次就好好來筆記一下吧。

在之前 The F2E - 第二屆 前端 & UI 修練精神時光屋 只會切版時候的筆者,在其中一關 第七週 - ChatRoom 匿名聊天室 第一次聽到了 Firebase 這個玩意兒,沒想到將近快一年之後才真正去學習,藉著這次開始學習 Node.js 課程,趁著記憶猶新,趕快再來一篇筆記,還不會的朋友也歡迎一起上車。

相信有在用 全球最大男性交友平台 的人一定都有使用過 Github Pages,如果沒有用過簡單說就是可以幫你把靜態資源,例如 index.html 的文檔轉換成靜態網頁,然後會有一串可以預覽的網址給使用者或是其他人直接看內容,不用再 clone 下來才能看,最大的優點為免費,有點類似於後端的 Heroku。
而這篇文章要告訴你,如果是用前端框架 Vue Build 出來的靜態資源該怎麼一鍵部署上 Github。