Introduction & 前言

你開發使用 Tab 還是 Space 縮排呢?兩格還是四格?單引號還是雙引號?
哎呀,git pull 下來怎麼排版又跑掉了…
這個 function 傳進來的參數到底是 string 還是 number?
來吧!這篇文章將你的痛處一次解決。

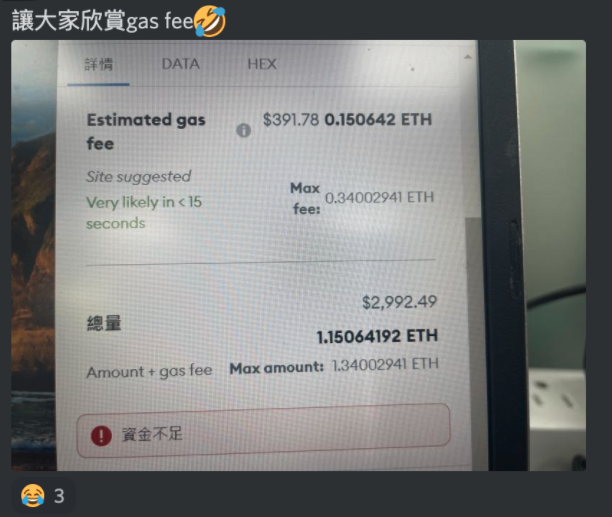
相信玩 NFT 一段時間的人一定都聽過嘟嘟房事件,這篇文章將會記錄該怎麼處理 NFT 白名單的方法,且可以避開高額的氣費。
如果不知道這是什麼,可以參考 Rex 前輩寫的文章 嘟嘟房NFT出包事件懶人包,如果簡單說就是智能合約的白名單寫法沒有寫好,導致持有白名單的人 Pre-Mint 發生了需要支付高額的氣費,而且還 Mint 失敗。

從去年開始漸漸越來越常聽到 NFT,2021年3月12日,在佳士得拍賣會現場,有一件加密藝術品 Everydays: The First 5000 Days 以 7000萬美元(約 19 億美元) 售出,讓該作品的作者 Beeple 成為了廣為人知的藝術品作家。
相信會看到 Solidity 智能合約文章的朋友都已經知道這是什麼了。如果你不知道,可以參考 NFT是什麼,可以賣到這麼貴?7分鐘帶你了解加密藝術投資熱。
這篇文章不會探討 NFT 的優缺點,也不會提供任何投資建議,很單純只會教你如何透過智能合約上架自己的 NFT,並且可以有額外的延伸發揮空間。
工程師就該用工程師的方式上架 NFT